こんにちは、Ryokoです!
今回は、

という方のために、初心者でもきちんと安心してブログを作っていただけるように、ドメインの取得方法からサーバー契約、各プラグインの設定方法などをすべてまとめました。
実は私も、初めてサイトを立ち上げる際にはか・な・り不安でしたし時間がかかりました。しかし今では、ドメイン取得からすべてのプラグイン設定を1時間ほどで済ませれるようになりました。
誰でもはじめはわからないことばかりで不安だと思いますが、手順に沿ってやっていけば必ずできるようになります!
では、早速解説に入っていきますので、参考にしてみてくださいね!
目次
WordPressでブログやサイトを作っていく全体の流れ

まずは、ブログやサイトを立ち上げるにあたっての全体の流れを把握しておきましょう。
私自身、学生時代も社会人になってもパソコンと向き合うことはほとんどなく、身体を動かすことばかりに注力してきたTHE・体育会系女子です!w
ブログやサイトの仕組みやどのように出来ているのかなど、全くわからない状態の人間が今では3つのサイト(ブログ含)を運営しています。
初めの段階でブログやサイトがどのように作られているのか全体の流れを把握できていた方が、イメージも付きやすく作業も進みやすいかと思いますので、しっかり理解していきましょう!
ブログやサイトはどのように出来ているの?
ブログやサイトは、一から自分でコードを入力して作り上げていくこともできます。
HTMLやCSSなどを使い、コードを入力して構造を整え、そこに文章や画像を入れていくことで出来上がっていきます。
しかし、この方法はHTMLやCSSの勉強をしなければいけませんし、初心者にはすこし高度な技術になるのでオススメしません。私もHTMLやCSSについてはわからないことがたくさんあります。
初心者にとってはコードの知識を理解するまでにかなりの時間がかかるので、記事を書いていこう!という段階まで辿りやめてしまう人も出てくるのではないでしょうか・・・
せっかく自分だけのサイトをたちあげよう!と思っていたのに、そこまでたどり着けずに挫折してしまったら、もったいないですね。
そんな手間を省いてくれるのがWordPress(ワードプレス)なんです!
ワードプレスは、CMS(コンテンツ・マネジメント・システム)といわれるものの一つで、【管理や更新がとても簡単なブログ・サイト運営システム】だと思ってください・
私もサイトはすべてワードプレスで作成していますし、だれでも気軽にブログやサイトを作って管理できるWordPressのシステムは、世界中で大人気なんですよ
ドメイン・サーバー・WordPressの関係

ここからは、ブログ・サイトを作るのに必要なものとそれらの関係について説明していきます。
必要なものは、ドメインとサーバーです。
この2つが用意できれば簡単に作ることができます!
無料ブログの場合は、ある会社が提供しているプラットホームを借りている形になるため、サーバーやドメインを自分で用意しなくても大丈夫なんです。
これは一見メリットに見えて楽にも思いますが、サーバーやドメインの管理が自分でできないということは、大事な要の部分を他人に握られているということになります。
逆にすべてを自分の管理下に置いておけば、急にブログが消えたりすることもないので安心です!
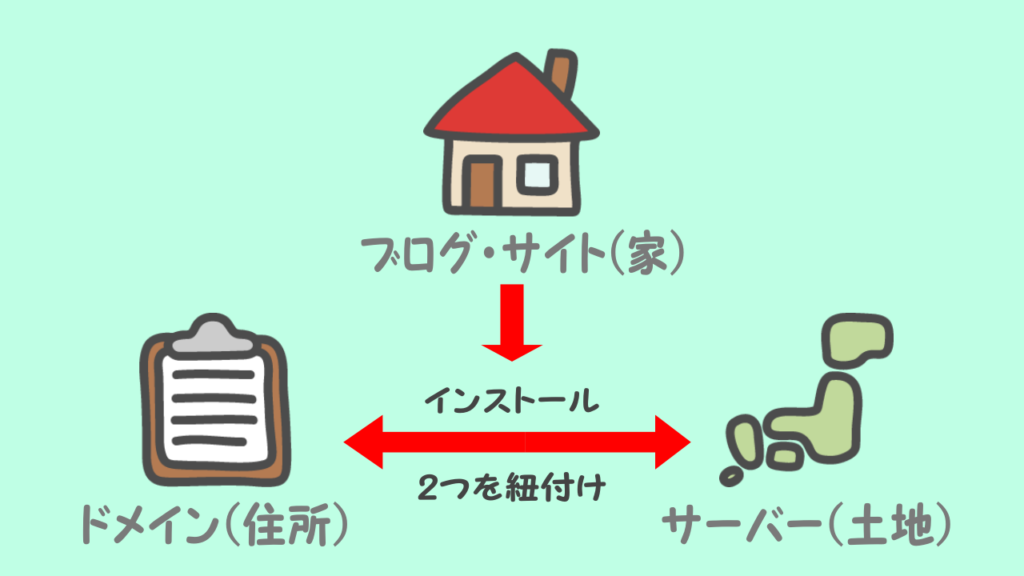
ドメインは住所。サーバーは土地。
2つを結びつけて自分の場所を作ったところに、ブログという名の家を建てる
こんなイメージです。
この家を建ててくれるのがWordPressということですね。さらに細かい流れはこんな感じです。
- ドメインを取得
- サーバーを契約
- ドメインとサーバーの紐付け
- WordPressのインストール
この4つのことが終わったらWordPressでのブログ・サイトの開設は完了になります。
今はまだ読んでいるだけではわからないところがあると思いますが、実際にやっていくうちにわかるようになるのでご安心ください!手を動かして慣れていきましょう!!
ブログ・サイト開設にかかる費用
ブログやサイトを立ち上げるまでの流れはお分かりいただけましたでしょうか。
流れを分かっていただけたところで、最初にかかってくる費用についてわからなければなかなか踏み出せませんよね。
私もそうでしたが、初期費用はなるべく抑えたいのが本音ですよね。
また、『お金をかける(払う)=よくないこと・怖い』といった先入観にとらわれがちですが、これから大きな収入源になりえる部分にはしっかりと自己投資をしてお金をかけるべきだと私は思っています。
ちなみに私が運営しているサイトの費用はこんな感じです。
- サーバー代:1,100円/月(エックスサーバーX10プラン)
- ドメイン代:1,000円前後/年
いかがですか?
予想していた金額よりも「安い!」と思われた方も多いのではないでしょうか。
これだけの金額で、毎月何倍もの収益を作り出してくれるブログやサイトが作れると思ったらお得ですよね!
なかでも私がオススメするサーバーはエックスサーバーです!
様々あるレンタルサーバーの中でも、アクセス過多エラーが起きにくかったり、管理画面もシンプルで分かりやすく安定感もあります。
また、料金もX10プランで初期登録費用3,240円は最初だけかかりますが、その後は月々1,100円です!しかも、エックスサーバーは最初の10日間お試し期間もあり、無料で登録できます!
ドメイン代は種類によって違います。安いものだと99円から取得することができます。
ドメインやサーバーなど聞きなれない言葉を聞くと身構えがちですが、思っているよりも簡単なのでぜひトライしてみてくださいね
実際にブログ・サイトを開設しよう!
では、いよいよここから具体的な設定に入っていきます。ゆっくりで大丈夫ですので、ひとつひとつ進めていきましょう^ ^
新規ドメイン取得方法
こちらの記事で詳しく解説しています
サーバーの契約方法
こちらの記事で詳しく解説しています
WordPressインストール方法
こちらの記事で詳しく解説しています
インストール後すぐにダッシュボードへログインしようとしても、ログイン画面が表示されないことがあります。
「反映待ちです」のような文言が出てきて、ログインできない…と困る人もいると思いますが、それはサーバーとドメインの紐付けがまだ済んでいないからです。
紐付けが完了するまで少し時間がかかるようなので、それまでは反映されないので、気長に待ちましょう。
私は1時間ほど時間を置いたらログインできるようになっていました!
また、ログイン画面は毎回エックスサーバーのところからアクセスするのはめんどくさいので、ブックマークしておくことをオススメします。
無事ログインが完了したら、早速設定をしていきましょう!
WordPressでやっておきたい設定
WordPressは自分の好きなように自由にカスタマイズできるのが大きな特徴です!しかし、自由ということは自分自身で決めなければならないことがあるということですね。
そのカスタマイズに時間をかけすぎてしまうと、それだけで疲れてしまったり無料ブログに走ってしまったり・・・諦めてしまう人が多いのも事実です。
そこで今回は、最初はこれだけしておいたら大丈夫!という設定内容を公開しようと思います。まずは真似して設定をして見て、慣れてきたらご自身の好きなようにカスタマイズしてみてください
はじめに済ませておきたい初期設定
こちらの記事で詳しく解説しています
WordPressテーマをインストールする方法
こちらの記事で詳しく解説しています
このサイトでも愛用中!私がオススメする有料テーマは『OPEN CAGE』です!
オススメのプラグイン一覧
デザインの変更がすみましたら、プラグインの設定をしていきましょう。
プラグインはソフトウェアに機能を追加する小さなプログラムのことです。簡単にWordPressに機能を追加できる仕組みだとお考え下さい!
例えばWordPress自体が携帯、プラグインは携帯にインストールしたアプリのようなイメージです。アプリを使って、携帯のなかにいろんな便利機能を追加したような感じですね。
WordPressのプラグインは数が多すぎて、どれを入れたらいいかわからない・・・といわれる方もいらっしゃると思うので、私がサイト運営をしてきた中で使いやすかったプラグイン、必須だなと思うプラグインをご紹介していきます。
こちらの記事でもオススメのプラグインをまとめています。
All in One SEO Pack
All in One SEO Pack はサイト作成後にまずやっておきたい設定のひとつです。
これひとつだけで WordPress の SEO の設定と、ソーシャルメディアでの拡散のために重要なタグの設定を完璧に行える便利で、必須のプラグインです!
具体的には、このような場面で役に立ちます。
- サイト内の全ページのメタタグの編集
- サイト内の全ページのソーシャルメディアタグの編集
- XML Sitemap の自動更新と自動通知
- Google アナリティクスのコード設置
- Google サーチコンソールのコード設置
詳しい設定方法はこちら
Broken Link Checker
リンク切れを自動で確認して通知してくれるプラグインです。
詳しい設定方法はこちら
PS Auto Sitemap
サイトマップを自動で作成してくれるプラグインです。
詳しい設定方法はこちら
Google XML Sitemaps
GoogleおよびBingの検索エンジン向けのXMLサイトマップを自動生成してくれるプラグインです!
詳しい設定方法はこちら
Akismet
スパムコメント対策として 活躍してくれるプラグインです。
詳しい設定方法はこちら
AddQuicktag
コードを最初に入力しておくことで、ワンクリックで記事本文にコードを入力できるプラグインです。
詳しい設定方法はこちら
AdSense Plugin WP QUADS
記事内にグーグルアドセンス広告をワンクリックで表示してくれるプラグインです。
詳しい設定方法はこちら
WordPress popular posts
サムネイル画像付きの人気記事を作ることができるプラグインです。
詳しい設定方法はこちら
EWWW Image Optimizer
サイト内のファイルを自動で圧縮してくれるプラグインです。
詳しい設定方法はこちら
Contact Form 7
サイト訪問者さんからお問い合わせを受け取るフォームを作ることができるプラグインです。
詳しい設定方法はこちら
Table of Contents Plus
サイト内に目次を簡単に設置できるプラグインです。
詳しい設定方法はこちら
Favicon Rotator
サイトファビコンを簡単に設置できるプラグインです。
詳しい設定方法はこちら
ツール登録をしておこう!
最後に、その他やっておくといいこととして、ツール系の登録について説明します。これから作っていくブログは、アクセスを管理したり、グーグルに認知してもらうよう努力することが大切です。
アクセスを分析して今後の記事作成に活かしたり、グーグルにサイトを評価してもらうことで、よりたくさんの人にブログ・サイトを見てもらえるようになるからです !
作成したブログをそれぞれの目的のためにあるツールに登録する必要があるので、順番に解説していきますね。
Google Analytics(グーグルアナリティクス)
ブログ・サイトへのアクセス管理や分析をしてくれます。
詳しい説明はこちら
Google Search Console(サーチコンソール)
記事をグーグルにアピールするものです。
詳しい説明はこちら
Fetch as Google(フェッチアズグーグル)2019年最新版
Google Search Consoleの機能の一つで、新しく更新した記事のインデックスを早めるのに活用していきます。
詳しい説明はこちら
Let’s try!

私もはじめからこの作業が簡単に出来ていたわけではありません。はじめは1つの設定に1時間以上かかっていましたし、わからないことだらけで手が止まることもしばしば・・・
分からないことは調べては試し、調べては試しの繰り返しで、正直挫折しそうになることもありました。
しかし、そのトライ&エラ-を繰り返したことによって次第にいろんな知識が身につきましたし、作業もそれほど時間がかからなくなりました。
これは一つ、慣れです!
わからないことがあっても今はインターネットで検索したら答えが出てくる時代です。調べてはいろんな情報を受け取ることができるので、わからないことはすぐにネットでリサーチする!
その癖をつけてしまうと、今後いろんな場面で役に立ちます!
WordPressは無料ブログに比べて本当に自由度が高く、自由自在にカスタマイズできるのが素敵なところですが初心者にとっては迷路みたいなものです。
テーマやプラグインも、探すときりがないくらい数が多いので、今回はできるだけ初心者の方が迷わずにできるよう一つずつの流れをまとめてみました。
情報はいくらでもあります。それらを実践するかしないかはあなた次第です。
とにかく、やってみてください。実践あるのみです^ ^
そうすると見えてくるものはたくさんありますし、ブログ・サイトが形になっていくのがどんどん楽しくなってくるはずですよ!
分からないことがあれば遠慮なくお問い合わせやSNSから聞いてくださいね。
少しでも参考になれば幸いです。