今回は、Table of Contents Plusの設定方法を解説していきます。
Table of Contents Plusは、目次を簡単に設置することができるプラグインになります。
やはり記事が長くなると目次があればわかりやすいですし、見出しをつけて記事を書いたときなんかは目次をつけた方が見やすいですね!
それに加え、目次の番号(見出しのタイトル)をクリックすることでその番号にすぐ移動することもできるのでとでも便利ですし、サイトを訪問してくれた人にとってはすぐに気になるところへ行けるので助かる機能になります。
設定はかなり簡単です。
ササっと済ませていきましょう!!
目次
Table of Contents Plusのインストール方法
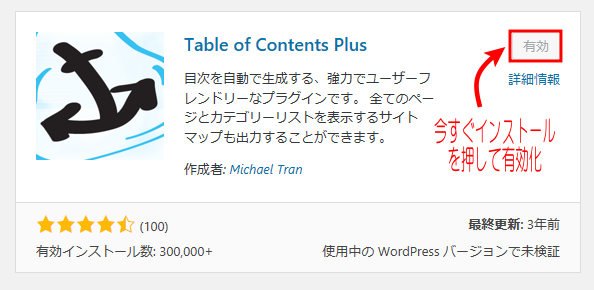
「ダッシュボード」→「プラグイン」→「新規追加」で【Table of Contents Plus】を検索します。
「今すぐインストール」→「有効化」にしていきましょう。

Table of Contents Plusの設定方法
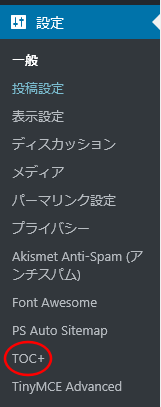
ダッシュボードの設定に『TOC+』が追加されています。

今回は目次を導入するだけなので、「基本設定」だけを設定していきます。
開きましたら、項目を1つずつ設定していきましょう。
設定すべき個所は11か所あります。解説を見ながら進めてくださいね!

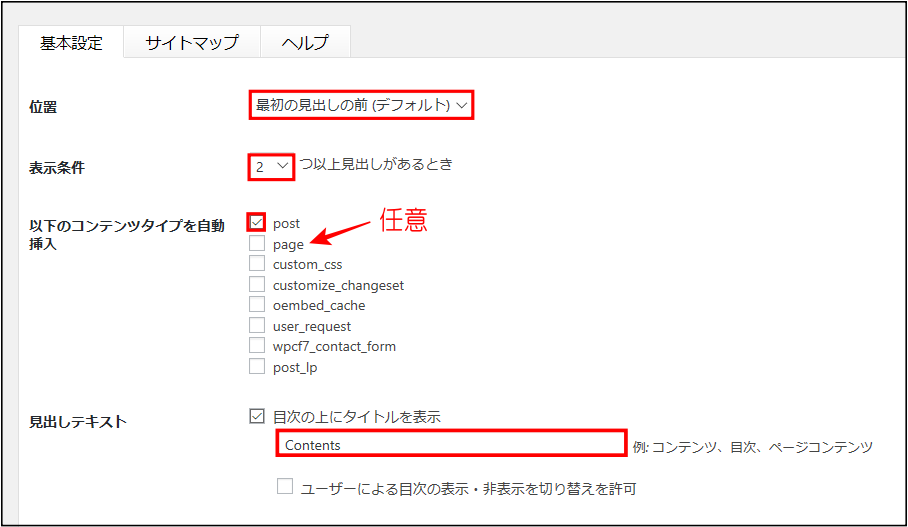
- 位置:お好みで大丈夫です。私は「最初の見出しの前」にしています。
- 表示条件:私はあまり短い記事なら見出しの必要はないかなと思うので「2つ以上」にしています。
- 以下のコンテンツタイプを自動挿入:通常の記事だけに目次を入れる場合は「post」だけにチェックを入れます。固定ページ(自己紹介やお問い合わせページ等)にも目次を入れる場合は「page」にもチェックを入れましょう。
- 見出しテキスト:目次のタイトルになります。タイトルの文章や、「テキストを表示」「テキストを非表示」などの中身はお好きなように書き換えていただいて大丈夫です。

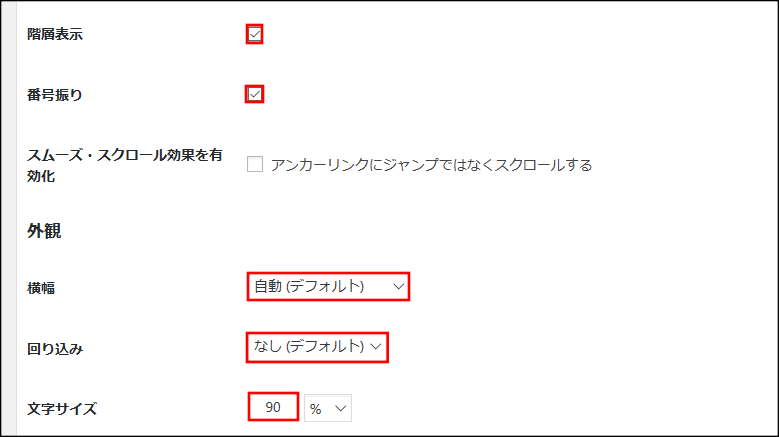
- 階層表示:見やすくするためにチェックを入れておいた方がいいと思います!
- 番号振り:チェックを入れると、目次の各見出しの前に番号が入ります。
- 横幅:お好みで設定してください。しかし、今回の設定方法でカスタマイズする場合は、表示が崩れる可能性があるので「自動(デフォルト)」にしておいてください。
- 回り込み:「なし」が一番見やすいと思います。
- 文字サイズ:90~100%あたりが見やすいかと思います。

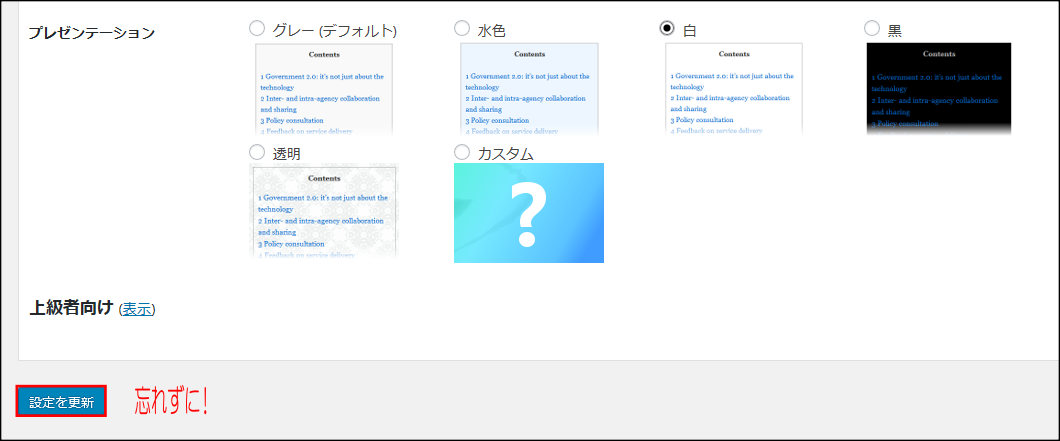
- プレゼンテーション:背景色をかえることができます。
ここまで出来たら「設定を変更」を押して保存しましょう。
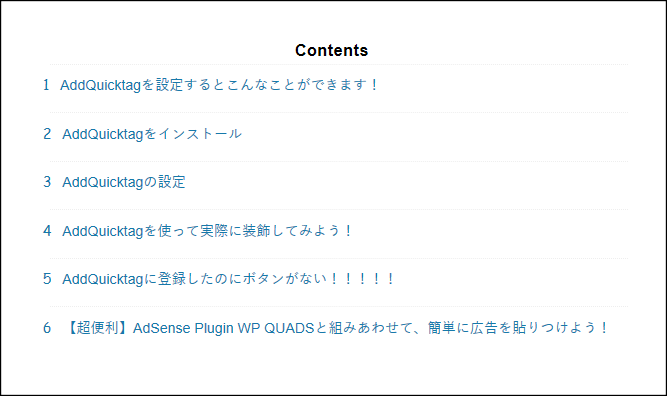
すると記事を書いた際に、このような目次が完成します!

私はチェックを入れていませんが、設定の中の『スムーズ・スクロール効果を有効化』にチェックすると「トップへ戻る」ボタンを押したときのようになめらかに該当箇所へ移動しますので、お好みでチェックを入れてみてくださいね。
「上級者向け」設定
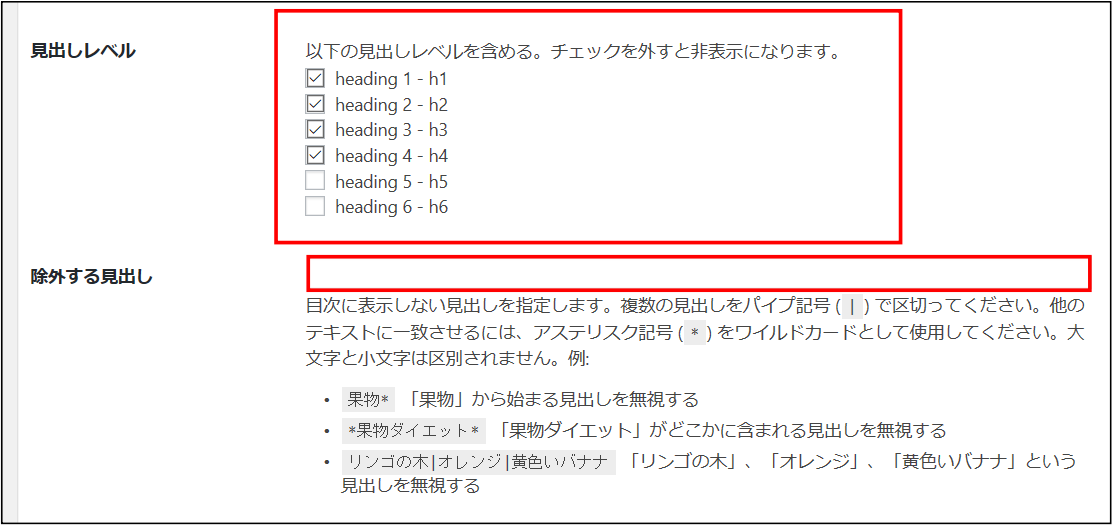
今回紹介するカスタマイズ方法の場合は、「上級者向け」の設定はほとんどデフォルトのままでOKです。「見出しレベル」と「除外する見出し」のみ必要があれば設定します。

「見出しレベル」は見出しをどこまで細かく目次に表示するかということです。
もしh4以下もよく使う場合で細かく目次に表示したいのであれば、すべてにチェックをし、逆に目次はh3くらいまでででいいという方はh4以下のチェックを外してください。
私は今のところh4以下はあまり使うことがないのでチェックを外しています。
また「除外する見出し」は、目次に表示させたくないものがある場合に設定します。
テーマやプラグインによってはh3が見出しになっていることがあります。
「関連記事」も見出しに反映されることがありますが、それでも問題なければOKです。しかし、反映させたくない人もいると思います。その場合は“関連記事”と入力しておけば、Table of Contents Plusが“関連記事”を見出しとして拾わなくなります。
とりあえずここまで設定しておけば大丈夫です!!
左下の「設定の更新」をクリックして保存してください。
設定はシンプルで簡単ですよね。
目次をつけることで、見やすさが全然違うので設定しておきましょう!!
ブログで稼ぐために必要なプラグインを厳選しました!
WordPressのプラグインはたくさんの種類があります。
しかし適当に多くのプラグインを入れすぎてしまうと、とても便利なものなのにサイトが重くなり表示速度が遅くなったり、検索結果に影響を及ぼすなど…デメリットが出てくる可能性があります。
少なからずデメリットはありますが、ブログを運営していくにあたっては、目的・用途に沿って必要なプラグインだけを取り入れることをおすすめします!
こちらの記事ではわたし自身も使っている『ブログで稼ぐために必要なプラグイン』を厳選してご紹介しています。















コメントを残す