今回はサイトマップを自動で作成してくれるプラグイン、PS Auto Sitemapの設定方法を解説していきます。
サイトマップって何?
まず、サイトマップとは・・・
サイトの目次ページのようなものです。
大きなサイトになってくると、全部の記事にアクセスするのは大変ですよね。
サイトマップがあれば全部の記事を一覧形式で確認できるので、訪問者にたくさんの記事を見てもらいやすくなります。

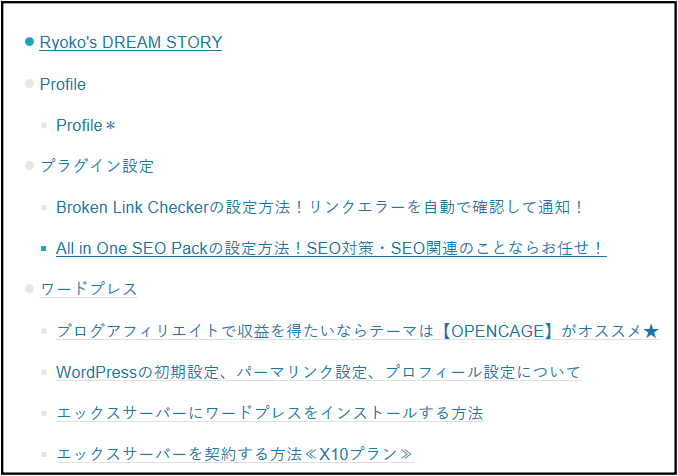
このようにカテゴリーごとに目次化されます!
PS Auto Sitemapをインストールしよう!
「プラグイン」→「新規追加」から【PS Auto Sitemap】をインストールし有効化しましょう。

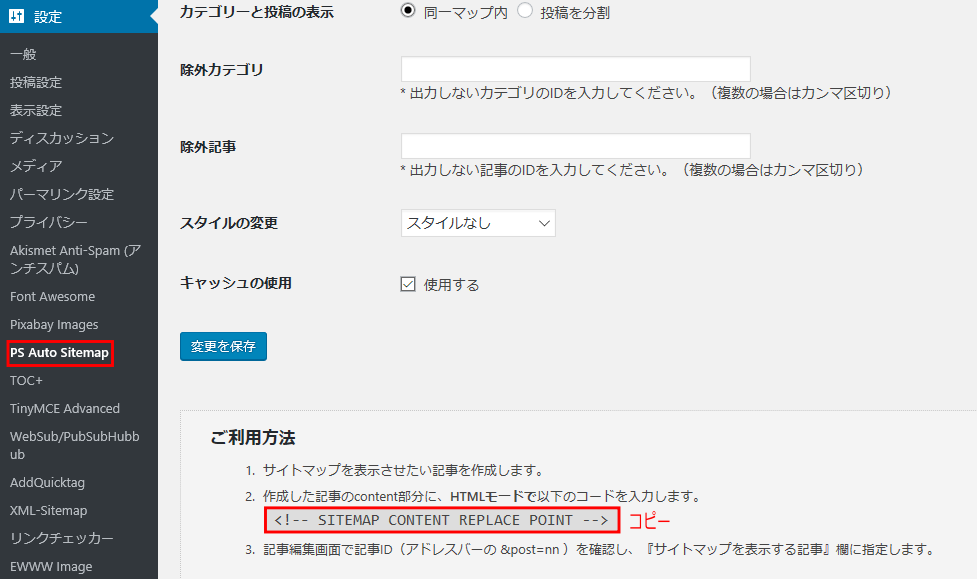
つづいて、ダッシュボードの「設定」でPS Auto Sitemapを選択し、スクロールして1番下にあるコードをコピーします。

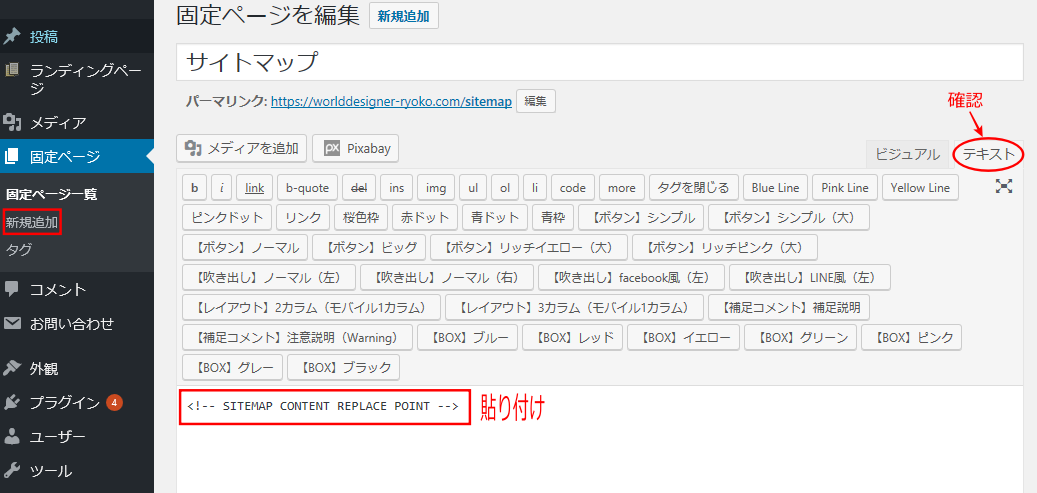
コピーできましたら、ダッシュボードの「固定ページ」→「新規追加」をクリックし、タイトルにサイトマップと入力しましょう!

先ほどコピーしたコードはビジュアルエディタではなくテキストに貼り付けて公開ボタンをしてください。
<!–SITEMAP CONTENT REPLACE POINT –>
公開を押したら、URLにpost=〇と数字が表示されるので、postの後の数字を覚えておいてください!後で設定をしていくときに必要になります。
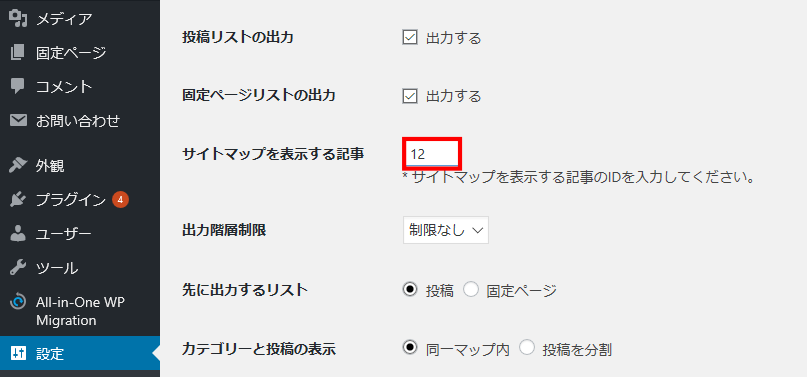
そうしましたら、設定のPS Auto Sitemapの画面に戻り、先ほど覚えた数字を「サイトマップを表示する記事」の欄に入力します。(※数字を忘れた場合は固定ページ一覧からサイトマップにアクセスすれば確認することができます。)

最後に登録を完了させれば、設定は終わりです。
サイトマップは過去の記事にアクセスしやすくなるので、ぜひ導入しておきましょう!
ブログで稼ぐために必要なプラグインを厳選しました!
WordPressのプラグインはたくさんの種類があります。
しかし適当に多くのプラグインを入れすぎてしまうと、とても便利なものなのにサイトが重くなり表示速度が遅くなったり、検索結果に影響を及ぼすなど…デメリットが出てくる可能性があります。
少なからずデメリットはありますが、ブログを運営していくにあたっては、目的・用途に沿って必要なプラグインだけを取り入れることをおすすめします!
こちらの記事ではわたし自身も使っている『ブログで稼ぐために必要なプラグイン』を厳選してご紹介しています。















コメントを残す