今回は、ワンクリックで文字の装飾や枠をつけることができるようになり、とっても便利なプラグインAddQuicktagの設定方法を解説していきます。
文字の装飾や下線、枠などをつけることによって記事の本文が見やすくなります。
一度登録しておくと、次からはワンクリックで使いたいコードを呼び出せて、時短の効果もありますよ!早速登録していきましょう~
目次
AddQuicktagを設定するとこんなことができます!
さらに、おしゃれな下線も!
何も設定していないと、このような装飾をするのにコードを入力するのですが、AddQuicktagに登録しておけば次からは簡単にコードを呼び出すことができます。
記事を自分なりにアレンジしたい!文章に強弱をつけたい!など、オリジナル性を出すのにはぴったりです!
AddQuicktagをインストール
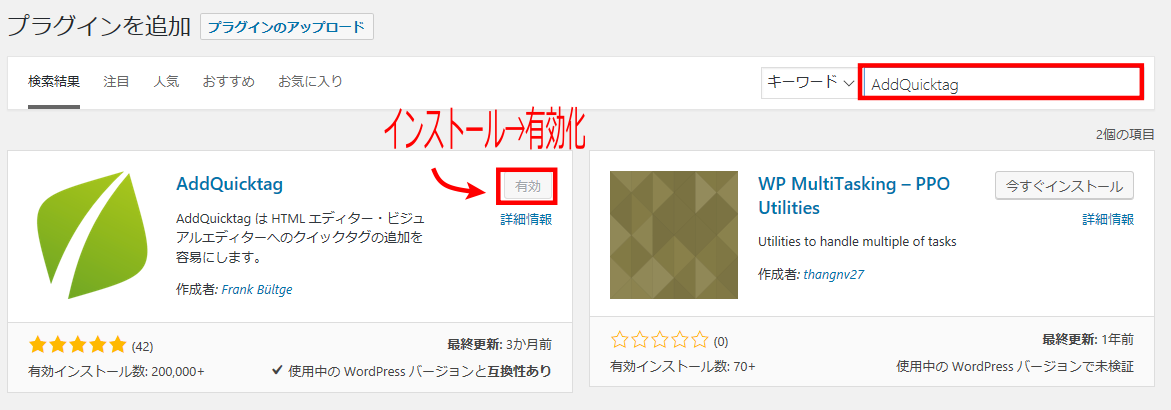
「ダッシュボード」→「プラグイン」→「新規追加」で【AddQuicktag】を検索します。
「今すぐインストール」→「有効化」へ進みましょう。

AddQuicktagの設定
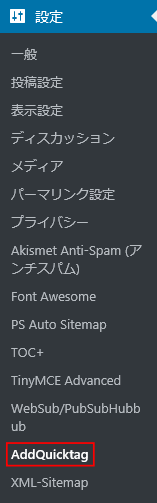
「ダッシュボード」→「設定」→「AddQuicktag」に進みます。

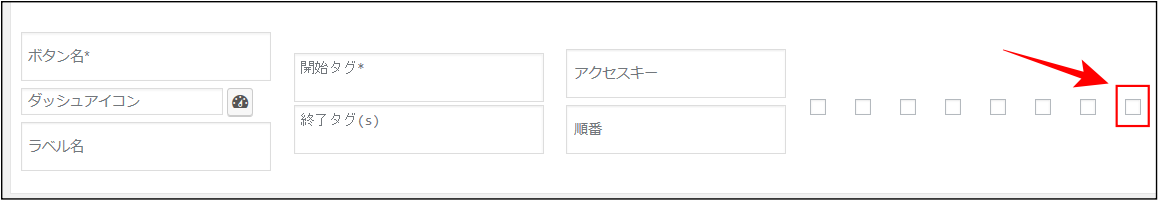
すると次のような画面になります!

①には任意のボタン名
②には開始タグを入力
③には終了タグを入力
④にチェックを入れます(全部の枠にチェックが自動で入ります)
最後に「変更を保存」を押して1つのコードの設定完了です。
私の例はこちら↓
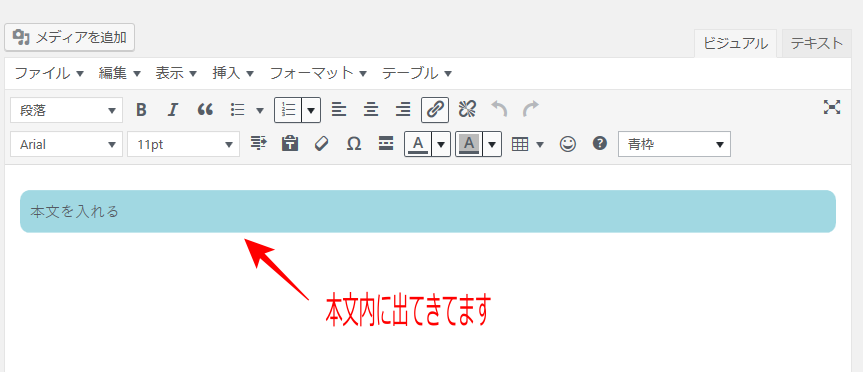
本文を入れるこの枠を設定しようと思ったときに
①青枠
②下記コード
→ <div style=”background: #a1d8e2; padding: 10px; border: none; border-radius: 10px; -moz-border-radius: 10px; -webkit-border-radius: 10px;”>本文を入れる③下記コード
→ </div>を入力して右のところにチェックを入れ保存しました。
もしよければ、このタグをコピペして②と③に入れて試してみてください(^_-)-☆
登録はこれで完了です。
簡単ですのでぜひ設定してみましょう!!
AddQuicktagを使って実際に装飾してみよう!
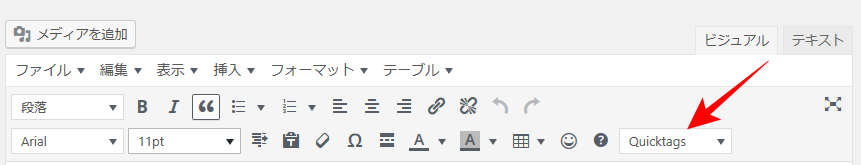
記事の投稿画面に行くとメニューに「Quicktag」が追加されています。

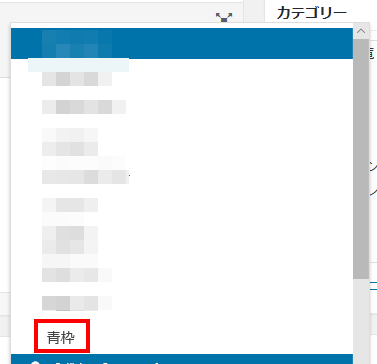
クリックするとメニューが開くので「青枠」を押してみてください。

そうしますと、記事本文内に「青枠」が表示されているはずです。

とっても簡単ですよね?
ワンクリックで装飾コードが呼び出せたらとても便利なのがおわかりいただけたでしょうか(*^^*)
このように自分が使いたい装飾・よく使うだろう装飾をAddQuicktagに登録しておくことで、瞬時にそのコードを呼び出すことができます!
何か使いたい装飾があれば事前にAddQuicktagに登録をしておきましょう。
AddQuicktagに登録したのにボタンがない!!!!!
AddQuicktagに登録したのに、記事作成画面にボタンが出てこない!といったケースがあるようです。
そんな時はだいたいこのやり方で直ります!

この赤枠の中にチェックは入っていますか?
ここにチェックを入れていないとボタンが表示されないので、ここにチェックがしてあるかどうか確認してみてくださいね。
【超便利】AdSense Plugin WP QUADSと組みあわせて、簡単に広告を貼りつけよう!
プラグインの【AdSense Plugin WP QUADS】と組み合わせることで、ワンクリックで簡単に広告の設置ができます!
グーグルアドセンスを使ってブログアフィリエイトをしていくには必須です☆
とても便利で、かなり時短になるのでこちらも設定しておきましょう!
ブログで稼ぐために必要なプラグインを厳選しました!
WordPressのプラグインはたくさんの種類があります。
しかし適当に多くのプラグインを入れすぎてしまうと、とても便利なものなのにサイトが重くなり表示速度が遅くなったり、検索結果に影響を及ぼすなど…デメリットが出てくる可能性があります。
少なからずデメリットはありますが、ブログを運営していくにあたっては、目的・用途に沿って必要なプラグインだけを取り入れることをおすすめします!
こちらの記事ではわたし自身も使っている『ブログで稼ぐために必要なプラグイン』を厳選してご紹介しています。
















コメントを残す