WordPressに簡単にFavicon(ファビコン)を設定できるプラグインFavicon Rotatorの設定方法を解説していきます。
インターネットサーフィンをしていたらどんどんタブが増えてしまい、どれがどのサイトかよく分からなくなってしまった・・・という経験はありませんか?
そうなってしまうと、目的のページを探すのに一つずつ確認しなければならないため時間がかかってしまいますよね。
YahooやGoogle、Facebookなどは特有のシンボルマークがついてますが、このシンボルマークをファビコンと言います。
ひと目であなたのサイトだとわかるようにWordPressで作成したサイトにもファビコンを登録していきましょう。
他のサイトとの差別化になりますし、自分のサイトを覚えてもらうためにも必ず導入しておきましょう。
目次
Favicon Rotatorをインストールする前に!
ファビコンのインストール・設定に入る前にまずはファビコン用に画像を用意してください。
大きさは勝手にプラグインが調整してくれるので、大きいままでも大丈夫です。
私の場合はこの画像ですね。

なんでもお好きな画像で大丈夫ですよ!
Favicon Rotatorのインストール方法
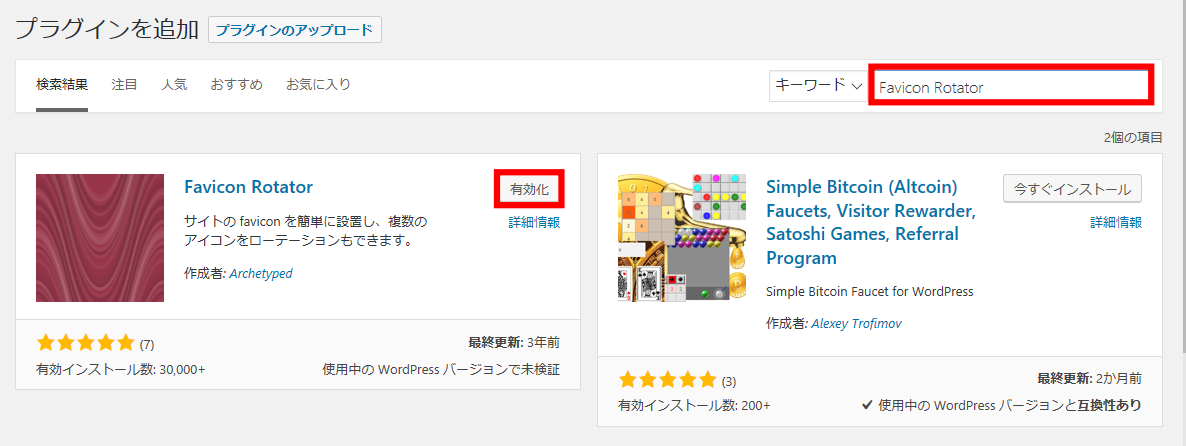
「ダッシュボード」→「プラグイン」→「新規追加」で【Favicon Rotator】を検索します。
「今すぐインストール」→「有効化」へ進みましょう。

Favicon Rotatorの設定方法
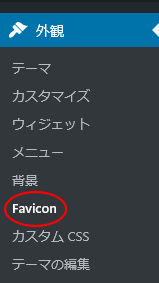
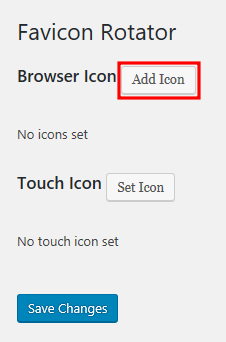
インストールが終わったら、外観に新しくFaviconが追加されているので「Add Icon」をクリックしましょう。


あとは、画像をアップロードして変更を保存すれば完成です。

※ファビコンの反映には少し時間がかかることもあるようです。すぐに表示されなくても、少し様子を見てみましょう!
ぜひ設定してみてください~
ブログで稼ぐために必要なプラグインを厳選しました!
WordPressのプラグインはたくさんの種類があります。
しかし適当に多くのプラグインを入れすぎてしまうと、とても便利なものなのにサイトが重くなり表示速度が遅くなったり、検索結果に影響を及ぼすなど…デメリットが出てくる可能性があります。
少なからずデメリットはありますが、ブログを運営していくにあたっては、目的・用途に沿って必要なプラグインだけを取り入れることをおすすめします!
こちらの記事ではわたし自身も使っている『ブログで稼ぐために必要なプラグイン』を厳選してご紹介しています。















コメントを残す