こちらでは、EWWW Image Optimizerの設定方法を解説していきます。
EWWW Image Optimizerはサイト内の画像を圧縮してくれるプラグインです。
画像ファイルが増えてくると、どうしてもサイトが重くなっていき負担がかかってしまいます。そうするとサイトのページ表示速度が遅くなってしまい、サイト訪問者さんにもストレスとなりサイトを閉じてしまう・・・なんてことが起こる可能性もあります。
そんな場面で活躍してくれるのがこのプラグイン!
サイト内の画像を自動で圧縮してくれるので、サイト内に画像が増えていっても重くなることを防いでくれます。
個人的な感想としては、多少負荷を軽減してくれているのかな!といった感じですが、何もしないよりは効果があると思います。
一度設定しておけば、自動で画像を圧縮してくれるのでとても便利です!自分で圧縮する手間が省けますので、最初に設定していきましょう!!
目次
EWWW Image Optimizerのインストール方法
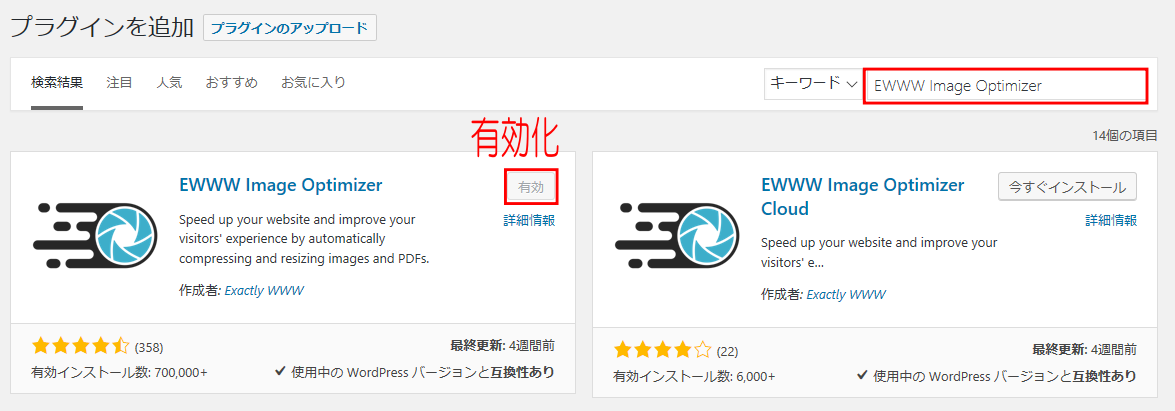
「ダッシュボード」→「プラグイン」→「新規追加」で【EWWW Image Optimizer】を検索します。
「今すぐインストール」→「有効化」へ進みましょう。

EWWW Image Optimizerの設定方法
ダッシュボードの設定から「EWWW Image Optimizer」をクリックします。
設定項目の【Basic(基本設定)】と【Convert(変換設定)】を設定していきます。
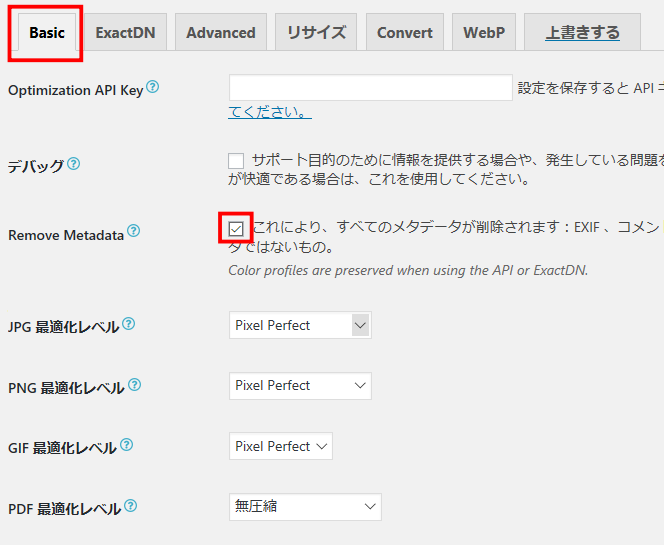
Basic(基本設定)
「基本設定」をクリックして、画像内の赤枠内にチェックをしてください。

はじめからチェックが入っている場合もあるようです。
チェックを入れたら「変更を保存」をクリックしましょう。
※Remove Metadata(メタデータを削除)・・・画像ファイルを圧縮してくれる設定のことです。
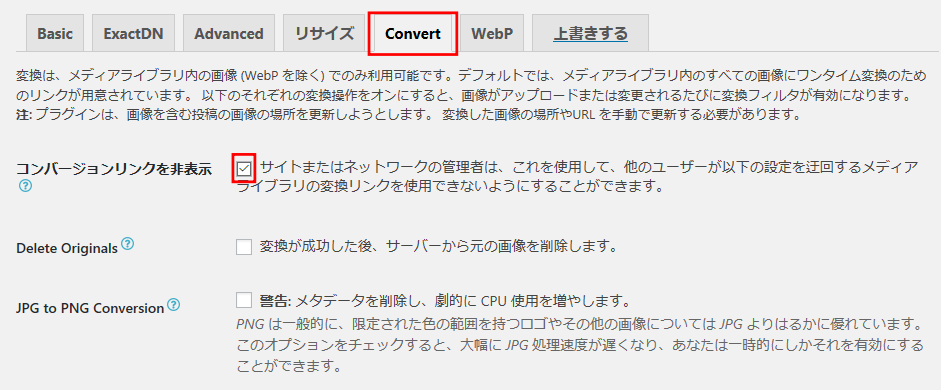
Convert(変換設定)
つづいてConvert(変換設定)です。
こちらも画像内のように赤枠内にチェックを入れて「変更を保存」しましょう。

※コンバージョンリンクを非表示・・・有効にしていると画像ファイルを勝手に変換されたりするので、チェックを入れてオフにしておきましょう。
EWWW Image Optimizerの設定方法は以上になります。
過去の画像の圧縮・リサイズもやっておこう!
過去にアップロードした画像の圧縮もできるので、一緒にしておきましょう。
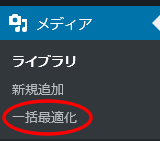
「ダッシュボード」→「メディア」→「一括最適化」をクリックします。

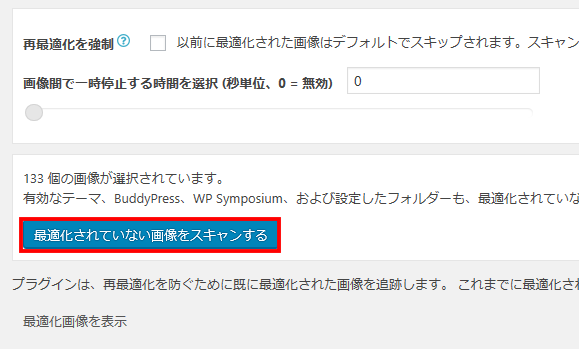
次に、「最適化されてない画像をスキャンする」をクリックします。

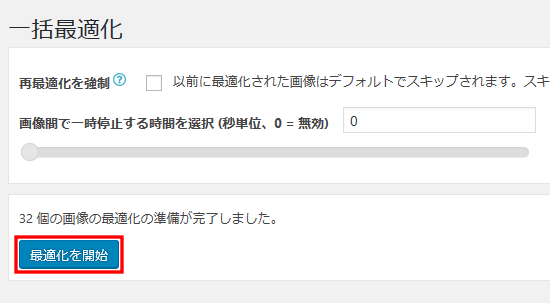
そして「最適化を開始」ボタンが出たらクリックして開始しましょう。

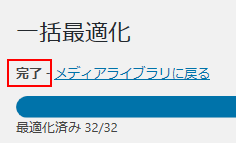
そうしますと、過去の画像が圧縮され「完了」と表示されるので、これで過去の画像の圧縮は完了です!

画像の圧縮=サイト(記事)表示速度UP
画像の圧縮をしておくことで、これから更新していく記事の表示速度が速まるだけでなく、ユーザービリティのアップにも繋がります。
そうすることでGoogleからの評価も得られやすくなりますので、ぜひ活用してみてください!
ブログで稼ぐために必要なプラグインを厳選しました!
WordPressのプラグインはたくさんの種類があります。
しかし適当に多くのプラグインを入れすぎてしまうと、とても便利なものなのにサイトが重くなり表示速度が遅くなったり、検索結果に影響を及ぼすなど…デメリットが出てくる可能性があります。
少なからずデメリットはありますが、ブログを運営していくにあたっては、目的・用途に沿って必要なプラグインだけを取り入れることをおすすめします!
こちらの記事ではわたし自身も使っている『ブログで稼ぐために必要なプラグイン』を厳選してご紹介しています。















コメントを残す