こんにちは、Ryokoです。
今回は、無事にGoogleアドセンスの審査に通過した後の、【広告ユニット作成】と【コードの取得】の方法について詳しく解説していきます。
広告を記事内に貼るまでのステップは以下の2つ。
- 広告ユニットの作成
- コードを取得する
とっても簡単なので、早速作成していきましょう!
アドセンス広告ユニットの作成
まず最初に、Googleアドセンスの管理画面にログインしていきます。

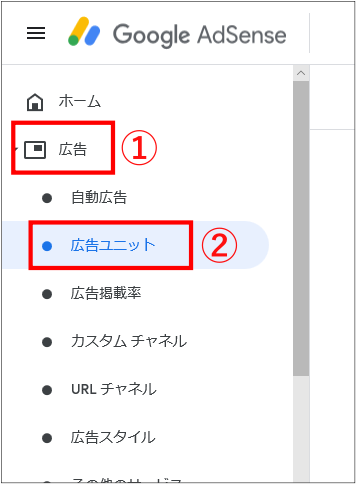
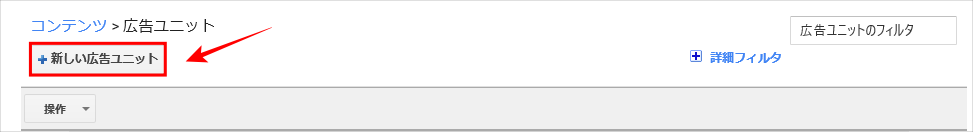
すると画面の左側にメニューが出てきますので、「広告」をクリックし「広告ユニット」に進んでいきます。そして、左上の「新しい広告ユニット」をクリックします。

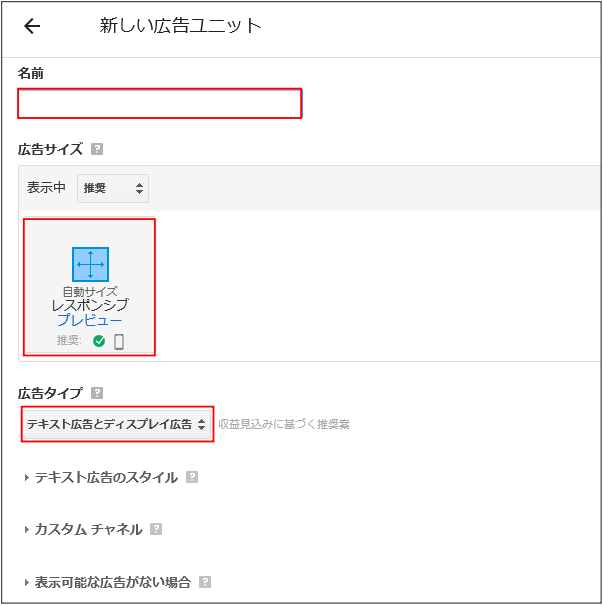
次の画面で「テキスト広告とディスプレイ広告」を選択し、必要事項を入力していきましょう。

◆名前・・・アドセンスの管理画面で表示される広告の名前です。(記事内にはこの名前は表示されません)
今後多数のサイトの運営をしていく可能性もあるので、ご自身がわかりやすい名前や作成日時などをつけておくといいかもしれません。
◆広告サイズ・・・どの形式の広告を使うかを選択しますが、ここでは推奨の自動サイズ(レスポンシブ)を選択しておきます。
◆広告タイプ・・・「テキスト広告とディスプレイ広告」を選択してください。これは“文字と画像の広告を表示します”という意味になります。
「テキスト広告のみ」は文字のみ
「ディスプレイ広告のみ 」は画像のみ
テキスト広告とディスプレイ広告が一番クリックされやすく、稼ぎやすいのでオススメですよ

入力と選択が終わりましたら、【保存してコードを取得】をクリックしていきましょう。
これで、広告ユニットが完成しました。
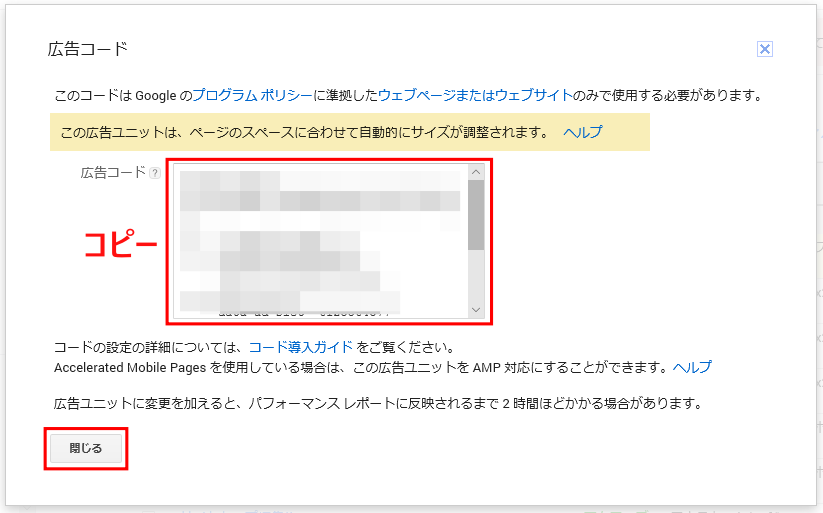
続いて、広告コードが表示されるのでコピーしてください。このコードを記事に貼ることで、広告が表示されるようになります。

アドセンスコードをブログに挿入しよう!
先ほどコピーしたコードを記事内に貼っていかないと、広告は表示されません。コードをブログに挿入していかないといけないのですが・・・
毎回毎回、アドセンスの管理画面からコードをコピーしてブログに貼り付ける作業って結構大変ですし、手間がかかります。
そんな時はプラグインを使って、広告をワンリックで表示させるようにしていきましょう!!
AdSense Plugin WP QUADSにコードを登録
【AdSense Plugin WP QUADS】というプラグインを導入して、アドセンスコードを登録していきます。
AddQuicktagと組み合わせよう。
続きまして、AddQuicktagというプラグインと組み合わせることで、記事を投稿する際の【ビジュアルエディタ】からでも広告を簡単に貼れるようになります。
これだけ設定しておけば、毎回アドセンス管理画面からコードをコピーして記事内に貼り付ける必要がなくなるので、時短効果もあり作業効率が上がりますね
ぜひ設定してみてくださいね!
















コメントを残す