今回は、WordPressテーマのインストール方法と外観設定について解説していきます。
WordPressテーマのダウンロード
WordPressを立ち上げると自動的に【Twenty seventeen】が有効化されています。このままでもいいのですが、SEOに強いテンプレートの方が通常のテンプレートよりも上位表示されやすいというメリットがあります。
ですので、SEOに強いテンプレートを利用していくようにしましょう!
無料のテンプレートですと、すでにSEO対策済みの【STINGER8】がオススメです。もし有料のテンプレートをお持ちであれば、そちらを使っていただいても構いません。
私が愛用しているのは有料のテーマですが【OPENCAGE】です。
少し下までスクロールしてこちらからダウンロードできます。
ダウンロードしたテーマをアップロード
では実際にアップロードしていきます。
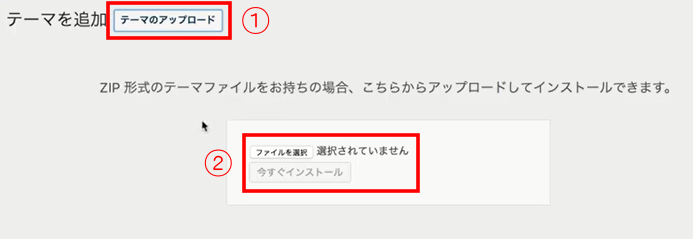
「ダッシュボード」→「外観」→「テーマ」→「テーマのアップロード」をクリックしてください。
そして「ファイルを選択」して「今すぐインストール」を押します。

ダウンロードしたテーマをアップロードするときは、ZIP形式のままで行ってください!!解凍してしまうと失敗してしまいます・・・。
画面が切り替わったら「有効化」を押してテーマの設定は完了です!!
「外観」→「テーマ」の中にSTINGER8が追加され、テーマがかわっているはずですのでチェックしてみてください。
外観を設定していこう
テンプレートの導入が終わりましたら簡単にカスタマイズしていきましょう。
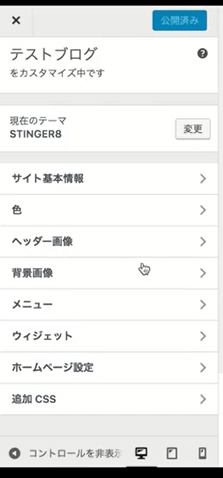
「外観」→「カスタマイズ」で設定を変更できます。

この画面で各項目を好きなようにカスタマイズしていただけます。
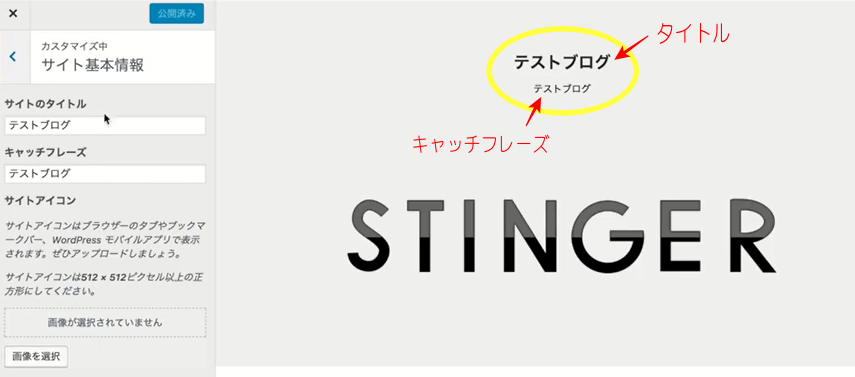
〇サイト基本情報:最初の基本情報は「テストブログ」となっています。ご自身のお好きな名前等を付けてください。

〇色:好きな色に変更してください。
〇ヘッダー画像:好きな画像を入れることができます。
〇背景画像:色を選択するとその色で背景も設定されますが、入れたい画像がある場合は変更可能です。
〇メニュー:別のところから設定できるので、あとから解説します。
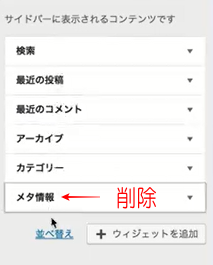
〇ウィジェット:ウィジェットとはパソコンで開いた際にサイトの右側に表示されるサイドバーのことです。最初の設定はこのようになっていると思います。

メタ情報に関しては特に使うことがないので、削除してもらって大丈夫です。
〇ホームページ設定:特に変更する必要はありません。
〇追加CSS:CSSは少し高度な作業になりますが、追加でCSSを入れてカスタマイズすることもできます。
ここまで変更できましたら、「公開」を押して変更の保存をしましょう。
メニューの設定方法
では、先ほど飛ばしましたメニューの設定方法を解説していきます。
「ダッシュボード」→「外観」→「メニュー」を開いて下さい。

こちらから設定していくことが可能です。
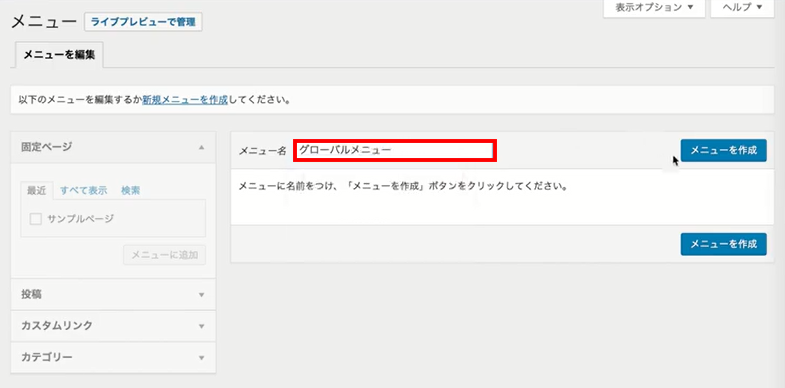
今回は例として『グローバルメニュー』を追加していこうと思います。

メニュー名のところにグローバルメニューと入力し、メニューを作成しましょう。
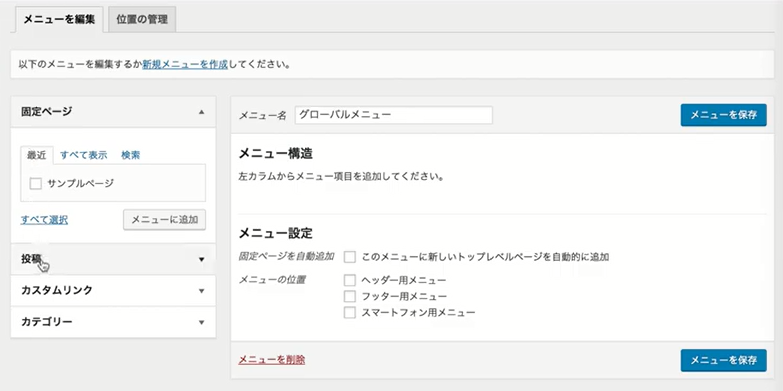
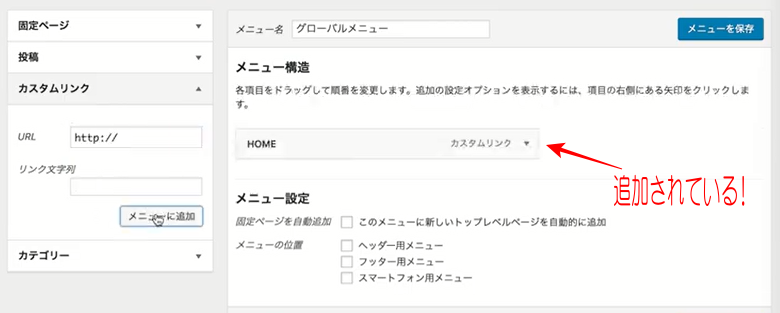
そうしますとこのような画面になります。

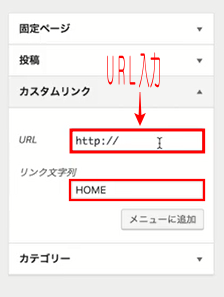
ここでカスタムリンクを使ってホームボタンを追加してみましょう。

リンク文字列に「HOME」と入力し、自身のサイトのURLを入れます。そしてメニューに追加しますと右側に追加されます。

追加されたのが確認できましたら「メニューを保存」しましょう。
この状態でサイトを表示させてみたらグローバルメニューに【HOME】ボタンが追加されています。

このように簡単にほかにもグローバルメニューに追加設定できますのでカスタマイズする際にはぜひ設定してみてください。
まとめ
最初の段階でデザインにこだわる必要はありませんが、ある程度サイトが軌道に乗ったら自分のオリジナリティー溢れるサイトへ仕上げていくためにもデザインの設定もしていくといいですね!
ヘッダーを作成し、少しデザインを加えるだけでもサイトの見栄えがかなりきれいになっていきます。
この作業をしだすと「これも変えよう!」「これもこうしたい・・・」とかなりはまってしまいます。笑
こうなってしまうとかなり時間を取られてしまうので、トレンドアフィリエイト用のサイトであれば、最初はデザインよりも記事をたくさん更新して徐々に上位表示できるようになってから変更していくことをオススメします。
グローバルメニューに関しては、サイト訪問者に見てもらいたい項目をメインに追加していきましょう。















コメントを残す